-
모듈Javascript 2024. 2. 28. 19:21
- 모듈은 하나의 파일입니다.
- 모듈은 자신만의 스코프(유효범위)가 있기 때문에 import, export 으로 기능 공유를 하지 않는 경우에는 다른 스크립트에서 접근할 수 없습니다.
- 항상 엄격모드로 실행됩니다.
- 모듈(파일) 내의 코드는 단 한 번만 실행되며 모든 모듈은 서로 공유됩니다.
- 브라우저에서 import, export와 같은 지시자를 사용하려면 <script type="module"> 같은 속성이 필요합니다.
- 지연 실행됩니다 : HTML 화면이, 문서가 완전히 만들어진 이후에 실행됩니다.
- 인라인 모듈 스크립트도 비동기 처리가 가능합니다.
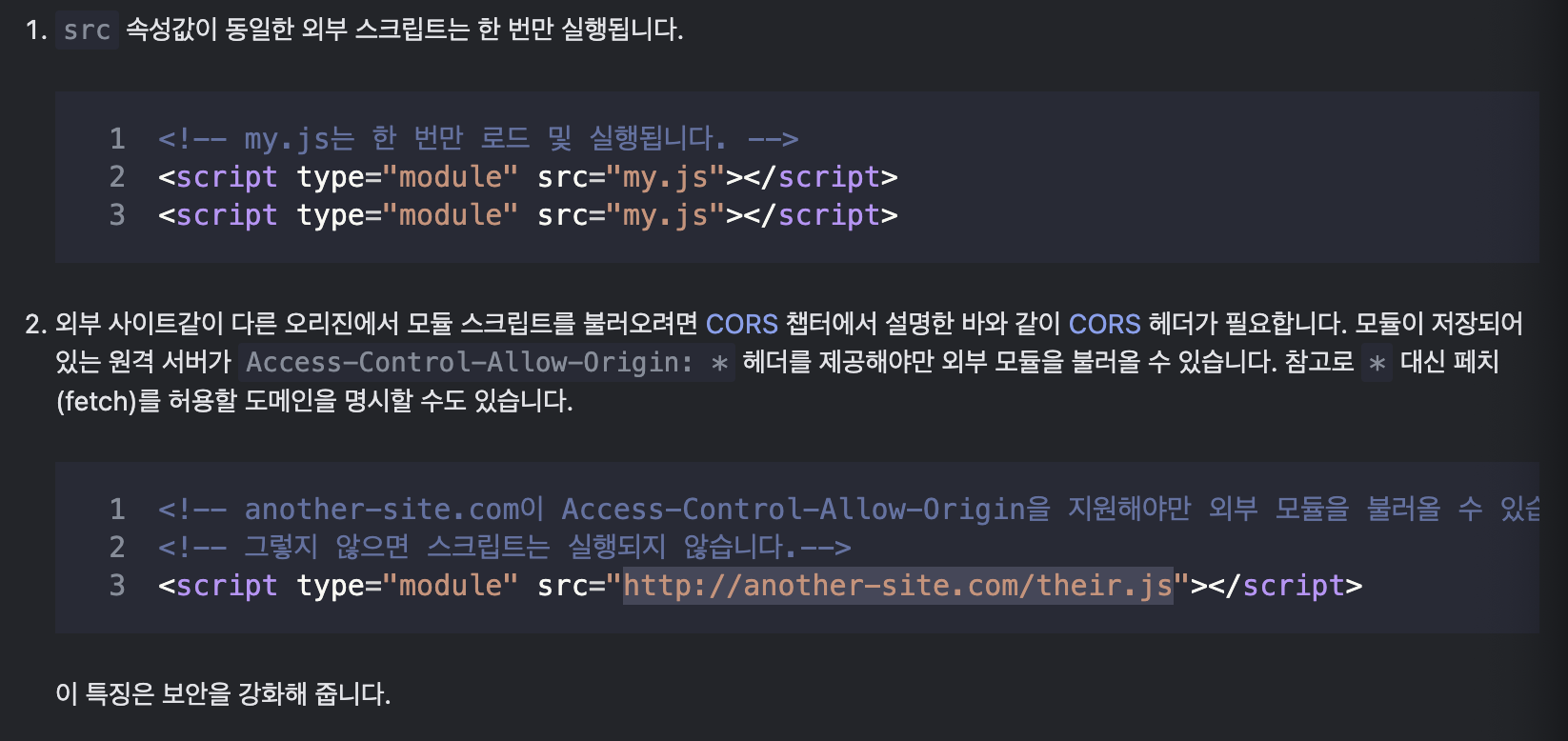
- 외부 오리진에서 스크립트를 불러오려면 CORS 헤더가 있어야합니다. (CORS 헤더란? -> 다른 도메인에 있는 리소스에 대한 액세스 권한을 제어하기 위한 메커니즘, 보안정책, HTTP헤더의 일종)
- 중복된 외부 스크립트는 무시합니다.
export 외부에서 해당 변수나 함수에 접근 가능.
import 외부 모듈의 기능을 가져올 수 있다.
모듈은 로컬에서 동작하지 않고 HTTP 또는 HTTPS 프로토콜을 통해서만 동작한다. (ex - Visual Studio - Live Server)
모듈은 엄격모드로 실행되고 자신만의 스코프가 있다.
객체도 export로 내보낼 수 있음
*같은 모듈을 여러 모듈에서 가져왔을 때 최초 호출 시 한 번만 실행된다.
*각각 다른 파일(모듈)이라도 import된 객체들은 서로 공유된다. 어느 한 파일(모듈)에서 객체를 수정하면 import된 다른 객체도 똑같이 수정에 영향을 받는다.
브라우저 특정 기능
type="module"이 붙은 스크립트와 일반 스크립트의 차이점
< type="module"이 붙은 스크립트 >
항상 지연 실행된다. - 문서가 완전히 만들어진 이후에 실행된다. -> defer처럼(화면이 먼저 출력되고 이후에 script가 동작한다. script가 여러개여서 먼저 처리가 끝난 스크립트라고 해도 작성된 스크립트의 순서대로 실행된다.)
-> 이런 특징들 때문에 모듈 스크립트, defer 스크립트는 항상 완전한 HTML페이지를 볼 수 있다.
-> 반면에, 이런 특징들 때문에 '클릭이 안되는 버튼'과 같은 화면은 보이지만 스크립트가 동작하지 않는 경우 사용자가 당황할 수 있으므로 화면을 로딩중으로 표현하는 것과 같은 기능이 필요하다.
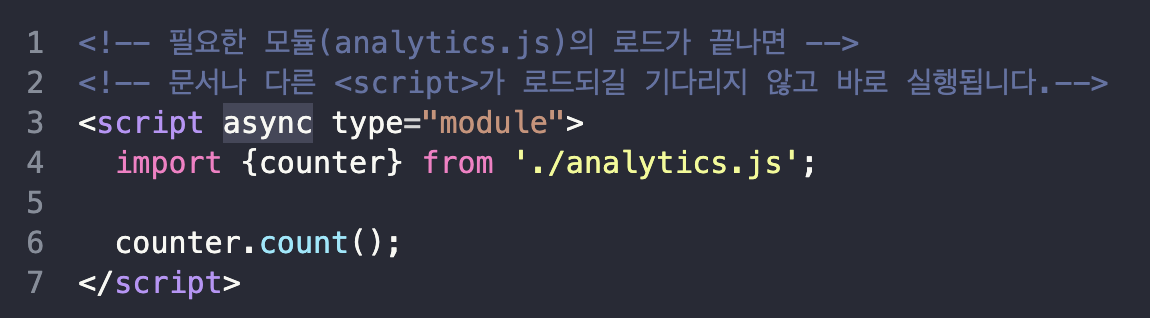
인라인 모듈 스크립트 / type="module"이 붙은 스크립트의 비동기처리
async 스크립트는 html이나 다른 스크립트를 기다리지 않고 처리 되는대로 바로 실행된다.
어디에도 종속되지 않는 기능을 구현할 때 유용(광고나 문서 레벨 이벤트 리스너, 카운터 등)

외부 스크립트
type="module"이 붙은 스크립트의 두 가지 큰 특징

CORS 헤더란? -> 다른 도메인에 있는 리소스에 대한 액세스 권한을 제어하기 위한 메커니즘, 보안정책, HTTP헤더의 일종
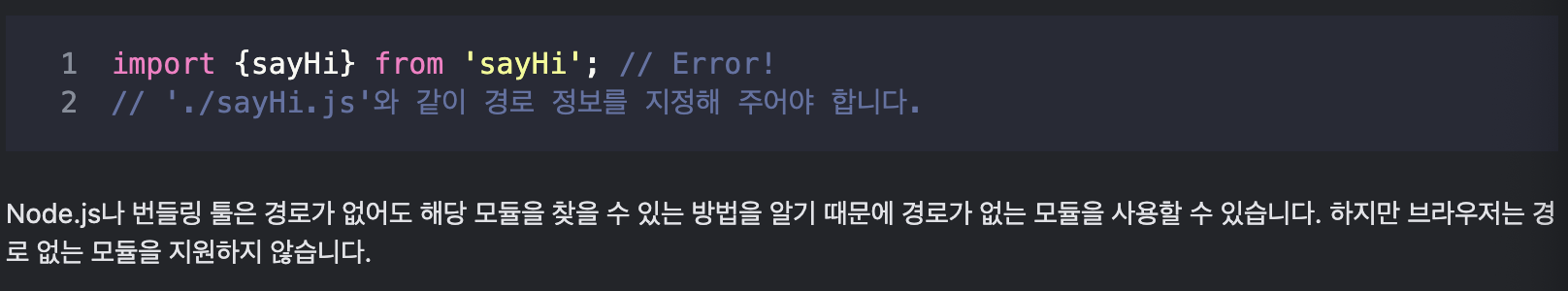
경로가 없는 모듈은 금지
import시 상대경로 또는 절대경로가 분명해야한다.

모듈 내보내고 가져오기
✅ export : 변수나 함수, 클래스 앞에 export를 붙이면 내보내기 가능.
**함수나 클래스 선언 끝에 세미콜론 붙이지 말기. export 할 때 뿐만 아니라 평소에도.
✅ 함수 먼저 선언하고 아래에 export 하는 함수들 선언해도 동일하게 동작.
복습) import, export 공부하다가 관련된 내용 복습하고 싶어서..
👉🏻 모듈을 가져올 때
import { sayHi, sayBye } from './say.js';
이런식으로 '{}'를 사용해서 불러오는건 'say.js'파일에 만들어진 export된 named 여러개의 함수들을 가져오는 방법이고,
// say.js export function sayHi() { console.log('Hi!'); } export function sayBye() { console.log('Bye!'); }import say from './say.js';
이런식으로 괄호 없이 불러오는 건 default로 export된 하나만 있는 함수인 경우에 사용하는 방법이다.
// say.js export default function say() { console.log('Hi!'); }
import 'as'
as를 사용하면 불러온 모듈의 이름을 변경할 수 있다.
-> import {sayHi as hi, sayBye as bye} from './say.js';
두 종류의 모듈 타입
1. 여러개의 named 함수가 export 되어 있는 모듈
- import 해서 export된 모든 함수들을 한꺼번에 가져오고 싶을 땐 *을 사용하면됨. ex) import * as user from './user.js';
- import 해서 불러올 때 named 함수 이름 그대로 사용해야한다. {} 괄호와 함께.
- 굳이 굳이 이미 있는 함수 이름 말고 다른 이름을 사용하고 싶다면 as를 사용해서 이름을 변경할 수 있음.
2. 단 한 개의 함수(클래스, 배열 등 가능)가 export default 되어 있는 모듈 (선호됨)
- 파일 당 한 개 뿐이기 때문에 함수(클래스, 배열 등) 에 이름 없이 만들기도 한다.
- export default의 경우 한 파일에 한 개만 들어있는게 기본 전재이기 때문에 import 해서 불러올 때 이름을 임의로 만들어서 사용할 수 있다. 하지만! **이름을 아무렇게나 지으면 혼란스러울테니..🌟 아래 코드 블럭 참고
import User from './user.js'; import LoginForm from './loginForm.js'; import func from '/path/to/func.js';예시 처럼 파일명을 따라서 이름을 짓는게 훨~씬 좋다!
모듈 다시 내보내기
왜 필요하지? ( export {sayHi} from './say.js'; )
-> 내부 구조를 비공개로 만들어야 할 때..
동적 import
script type="module" 없는 일반 스크립트에서도 동작함.
'Javascript' 카테고리의 다른 글
DOM 기초 (0) 2024.03.07 [코어 자바스크립트] 기타 (0) 2024.02.29 제너레이터 (2) 2024.02.28 프라미스와 async, await (0) 2024.02.16 클래스 (2) 2024.02.13